
Voy a hacer un breve resumen con ejemplos para todo aquel que quiera publicar noticias, guías, o cualquier material.
Hay algunas dudas al respecto, y aunque se que hay muchas de estas cosas explicadas, voy a intentar dejarlo todo bien claro y resumido en un mismo post.
Lo voy a resumir en 3 puntos, pinchar en cada uno de ellos para ir directamente a lo que mas os interese.
- Indice -
 |  |  |  |  |

Buscáis la imagen en vuestros pc, elegís la resolución a la que queréis que se vea, y la subís.
Una vez que lo hagáis os dará varias opciones de url. La que nos interesa es la segunda, Enlace directo, en mi caso será http://s16.postimg.org/xb0x1k9np/7281eb ... bbd94a.jpg
Ahora para que aparezca en el chat deberemos usar la etiqueta Img, se vera algo así:
[img ]http://s16.postimg.org/xb0x1k9np/7281ebd8_c843_40eb_9c42_a825ccbbd94a.jpg[/img]
Y listo, cuando deis a publicar os saldrá esto:


Para videos es necesario que estén subidos al canal de YouTube. O si es una retransmisión de Twitch saber la URL del canal que se quiere retransmitir.
Os dejo el enlace del tutorial de Akira para que lo veais, esta perfectamente explicado tanto los vídeos de Youtube como los de Twitch http://www.xboxoneforos.com/info-tutoriales/como-poner-videos-de-youtube-en-el-foro-t1012.html

Paso a paso, iremos en orden tal y como aparecen justo arriba, en la edición del texto.

Cuando lo usemos quedará algo así: [b ]Texto de ejemplo[/b]
Y se verá algo así: Texto de ejemplo

Cuando lo usemos quedará algo así: [i ]Texto de ejemplo[/i]
Y se verá algo así: Texto de ejemplo

Cuando lo usemos quedará algo así: [u ]Texto de ejemplo[/u]
Y se verá algo así: Texto de ejemplo

Cuando lo usemos quedará algo así: [quote ]Texto de ejemplo[/quote]
Y se verá algo así:
Texto de ejemplo

Cuando lo usemos quedará algo así: [code ]Texto de ejemplo[/code]
Y se verá algo así:
- Código: Seleccionar todo
Texto de ejemplo

Cuando lo usemos quedará algo así:
[list ]Texto de ejemplo 1
Texto de ejemplo 2
Texto de ejemplo 3[/list]
Y se verá algo así:
- Texto de ejemplo 1
Texto de ejemplo 2
Texto de ejemplo 3

Cuando lo usemos quedará algo así:
[list=1 ][* ]Texto de ejemplo 1
[* ]Texto de ejemplo 2
[* ]Texto de ejemplo 3[/list]
Y se verá algo así:
- Texto de ejemplo 1
- Texto de ejemplo 2
- Texto de ejemplo 3

Es necesario incluirlo en cada línea del texto.
Cuando lo usemos quedará algo así:
[list ][* ]Texto de ejemplo 1
[* ]Texto de ejemplo 2
[* ]Texto de ejemplo 3[/list]
Y se verá algo así:
- Texto de ejemplo 1
- Texto de ejemplo 2
- Texto de ejemplo 3

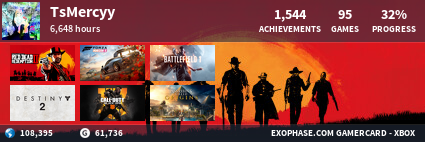
Cuando lo usemos quedará algo así: [img ] (Enlace a imagen) [/img]
Y se verá algo así:


Cuando lo usemos quedará algo así: [url ]www.Xboxoneforos.com[/url]
Y se verá algo así:
http://www.Xboxoneforos.com

Cuando lo usemos quedará algo así:
[marco_color=#C9E8F5 ]Texto de ejemplo[/marco_color ]
Y se verá algo así:

Cuando lo usemos quedará algo así: Texto de ejemplo
Y se verá algo así: Texto de ejemplo
(Aqui os dejo el enlace directo al Comando "ir_ancla" para que cojáis la idea: Ir a comando "Ir_Ancla")

Os pondré 2 ejemplos para que lo veáis.
Cuando lo usemos quedará algo así:
[centrar ]
[img ](Enlace a imagen)[/img ]
[/centrar ]
[centrar ]Texto de Ejemplo[/centrar ]
Y se verá algo así:

Texto de Ejemplo

Cuando lo usemos quedará algo así: [cita ]Texto de ejemplo[/cita ]
Y se verá algo así:


Cuando lo usemos quedará algo así:
[Facebook ][/Facebook ]
Y se verá algo así:

Cuando lo usemos quedará algo así:
[googleplus ][/googleplus ]
Y se verá algo así:

Cuando lo usemos quedará algo así:
[img_ancho=50 ] (Enlace a imagen) [/img_ancho]
[img_ancho=100 ] (Enlace a imagen) [/img_ancho]
Y se verá algo así:



Os pondré 1 ejemplo para que lo veáis.
Cuando lo usemos quedará algo así:
[imgcentro ] (Enlace a imagen) [/imgcentro]
Y se verá algo así:


Cuando lo usemos quedará algo así:
[índice ]Texto de ejemplo[/índice ]

El comando "ir_ancla" se usa justamente para ir directos al comando "ancla" que hallamos designado previamente.
Cuando lo usemos quedará algo así: [ir_ancla=Ejemplo ]Texto de Ejemplo 1[/ir_ancla]
Y se verá algo así: Texto de Ejemplo 1

( Comando desactivado por administración )
Cuando lo usemos quedará algo así:
[marco_verde ]Texto de Ejemplo[/marco_verde]
Y se verá algo así:

Sirve para velar un texto que pueda dañar la sensibilidad de alguien, o mostrar una información fuera de lugar.
Cuando lo usemos quedará algo así:
[spoiler ]Texto de Ejemplo[/spoiler ]
Y se verá algo así:

Cuando lo usemos quedará algo así: [texto_tachado ]Texto de ejemplo[/texto_tachado ]
Y se verá algo así:
NUEVA ETIQUETA
12/08/2014

Debemos poner solo lo que aparezca tras el ".tv/" del enlace del canal de Twitch.
Por ejemplo: De esta URL ---> http://www.twitch.tv/xbox solo cogeríamos xbox
Cuando lo usemos quedará algo así:
[twitch ]xbox[/twitch]
Y se verá algo así:

Cuando lo usemos quedará algo así:
[twitter ][/twitter ]
Y se verá algo así:
Twittear

Cuando lo usemos quedará algo así:
[via=www.xboxoneforos.com ]xboxoneforos.com[/via ]
Y se verá algo así:
Vía | XboxOneForos.com

( Extraído del tutorial hecho por Akira)
El comando "youtube" se usa para poner un video en cualquier post.
Debemos poner solo lo que aparezca tras el "=" del enlace del video.
Por ejemplo: De esta URL ---> http://www.youtube.com/watch?v=FISmKkoPGsk solo cogeríamos "FISmKkoPGsk"
Cuando lo usemos quedará algo así:
[YouTube ]FISmKkoPGsk[/YouTube ]
Y se verá algo así:

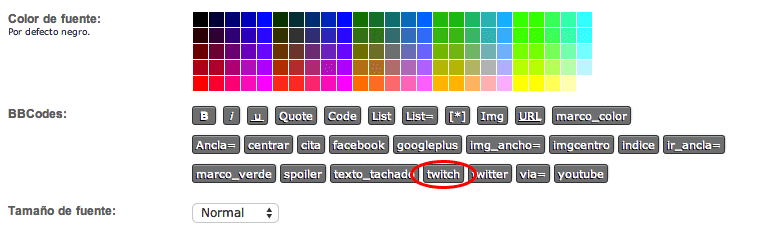
En esta sección os voy a enseñar a usar los colores, el tamaño de fuente y algo que no esta incluido en los botones pero que os ayudara a que vuestros post queden con un toque original y diferente, las tablas.
- Colores -
Ejemplos:
[color=#FF0000 ]Texto de Ejemplo 1[/color]
[color=#FF00FF ]Texto de Ejemplo 2[/color]
[color=#FFBF00 ]Texto de Ejemplo 3[/color]
[color=#80FF00 ]Texto de Ejemplo 4[/color]
Texto de Ejemplo 1
Texto de Ejemplo 2
Texto de Ejemplo 3
Texto de Ejemplo 4
- Tamaño de texto -
Ejemplos:
[size=50 ]Texto de Ejemplo 1[/size ]
[size=85 ]Texto de Ejemplo 2[/size ]
[size=150 ]Texto de Ejemplo 3[/size ]
[size=200 ]Texto de Ejemplo 4[/size ]
Texto de Ejemplo 1
Texto de Ejemplo 2
Texto de Ejemplo 3
Texto de Ejemplo 4
.
- Tablas -
[tabla ] Para iniciar la tabla
[tr ] Para iniciar la linea
[td ] Para iniciar la columna
[/tabla ] Para finalizar la tabla
[/tr ] Para finalizar la linea
[/td ] Para finalizar la columna
Entonces quedaría así una tabla con 2 columnas y 2 filas:
[table ]
[tr ]
[td ]
Texto de Ejemplo 1[/td ]
[td ]
Texto de Ejemplo 2[/td ]
[/tr ]
[tr ]
[td ]
Texto de Ejemplo 3[/td ]
[td ]
Texto de Ejemplo 4[/td ]
[/tr ]
[/table ]
Así se verá:
| Texto de Ejemplo 1 | Texto de Ejemplo 2 |
| Texto de Ejemplo 3 | Texto de Ejemplo 4 |
Y si incorporamos imágenes ?? Pues se vera algo así:
 |  |
 |  |
Ahora esta en vuestras manos usarlo con originalidad. Podeis hacer tablas de tantos elementos como deseéis, siempre teniendo en cuenta el ancho del chat. Y podeis usar textos o imágenes.